I often need to document a flow chart for new features I am planning to implement. Usually generating flow chart needed me to go to an application that would let me draw rectangles, text, etc. Today I learned about mermaid-js which allows one to use Markdown like syntax to generte various diagrams including flow charts.
There is a live editor available at https://mermaidjs.github.io/mermaid-live-editor/ that allows you to to enter Markdown like text and generate a PNG/SVG output that you can download and embed in your documentation.
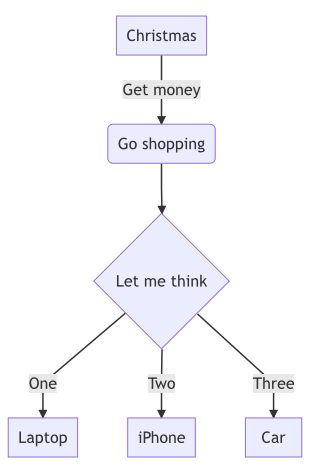
graph TD
A[Christmas] -->|Get money| B(Go shopping)
B --> C{Let me think}
C -->|One| D[Laptop]
C -->|Two| E[iPhone]
C -->|Three| F[fa:fa-car Car]
The embedded code block above would generate a flow chart image like the one below.
mermaid-js supports generating
- Flow Chart
- Sequence Diagram
- Class Diagram
- State Diagram
- Gantt Chart
- Pie Chart
- ER Diagram
Documentation is available at https://mermaid-js.github.io/mermaid.